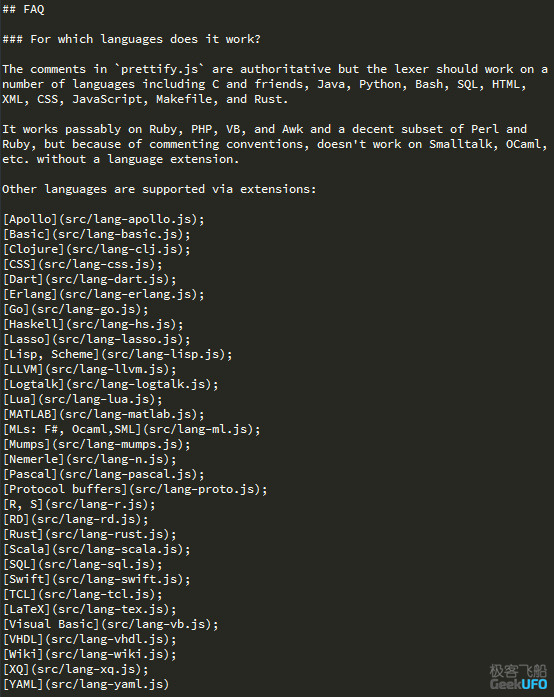
支持语言和下载地址
Crayon Syntax Highlighter 是很多站长推荐的代码高亮插件,行号显示、一键复制、单独弹窗等功能都非常便利,而且能直接在 WordPress 的官方插件库找到。
不过我在安装该插件后,网站布局就乱作了一团。
因祸得福,一番功夫后,找到了今天极力推荐的 Google Code Prettify 谷歌代码高亮:GitHub下载地址
谷歌出品,自带光环,支持众多语言,能在网上找到丰富的样式表,而且只有 100 多 KB 的小体量,如果删除用不到的语言组件还能进一步缩小。
先来看看效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Geekufo.com</title>
</head>
<body><p>极客飞船</p>
</body>
</html>
以下是语言支持的官方说明:
安装方法
︱1. 解压,得到 「google-code-prettify」 文件夹,上传至网站目录;
︱2. 引入「prettify.css」 文件,在主题的 header.php 文件中加入:
<link href="<?php bloginfo('template_directory'); ?>这里写 prettify.css 的路径" type="text/css" rel="stylesheet" />
︱3. 在 header.php 中引入「jquery.js」文件,如果你的主题已经引入了,这一步可以忽略:
<script type="text/javascript" src="<?php echo home_url(''); ?>/wp-includes/js/jquery/jquery.js"></script>
︱4. 引入「prettify.js」文件,在主题的 footer.php 文件中加入:
<script type="text/javascript" src="<?php bloginfo('template_directory'); ?>这里写 prettify.js 的路径"></script>
︱5. 初始化 prettify,在主题的 footer.php 文件中加入:
<script type="text/javascript">
jQuery(document).ready(function () {
jQuery("pre").addClass("prettyprint linenums");
prettyPrint();
});
</script>
使用方法
在编辑文章时,切换到文本模式 ![]() ,手动输入 <pre> 和 </pre> 两个标签。
,手动输入 <pre> 和 </pre> 两个标签。
格式:<pre> 代码 </pre>
点击 ![]() ,可以看到已经生效了。
,可以看到已经生效了。
除此之外,我们还可以为 WP 自带的 TinyMCE 编辑器添加一个快捷按钮 ![]()
将以下代码添加到主题的 functions.php 中:
//添加 pre 到 html 编辑器自定义标签按钮
add_action('admin_print_footer_scripts','eg_quicktags');
function eg_quicktags() {
?>
<script type="text/javascript" charset="utf-8">
QTags.addButton( 'eg_pre', 'pre', '<pre>代码\n</pre>', '', 'q' );
</script>
<?php
}
再切换到文本模式,<pre> 的按钮已经放上去了。
如果你喜欢极客飞船使用的高亮样式,可以点击这里下载:prettify.css
替换掉「google-code-prettify」文件夹内的原文件即可。