复杂的图标规格
这篇文章介绍一个便捷工具 realfavicongenerator,解决 Android、IOS、Windows 以及 MacOS 中复杂的图标适配问题。
先一起来看下,想要图标在主流设备中显示清晰,手动做要做多少张图。
首先是 Windows 的浏览器标签,分辨率为 16×16,如果固定到任务栏,还需要 36×36 和 48 × 48 的大小。
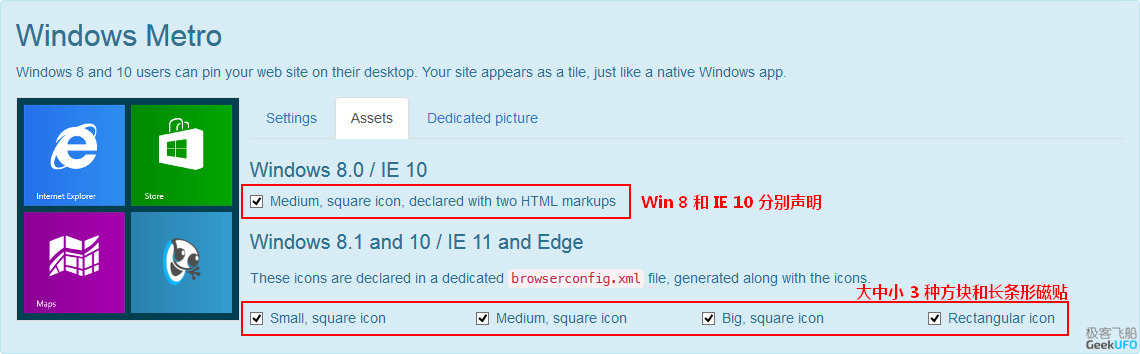
Win 8 以上,带有 Metro 磁贴界面,网站和应用可以吸附在上面,磁贴共 5 种不同的规格,分别是 70×70, 144×144, 150×150, 310×150, 310×310。
然后,MacOS 中需要一张独立的单色图标。
桌面端基本就是这些,再看移动端,IOS 分为 iPhone、iPod touch 、iPad,iPhone 和 iPod touch 大小通用,不通用于 iPad ,此外, IOS 6- 和 IOS 7+ 的桌面图标分辨率还存在细微差别。
总之你需要,57×57,60×60,72×72,76×76,114×114,120×120,144×144,152×152,180×180 共 9 种大小。
这只是对网站而言,幸好只需要 Safari 收藏夹图标和桌面图标。
嘿嘿,是不是很蛋疼?还有 Android 阵营呢,那屏幕 PPI 多得想拿小拳拳锤胸口。
简单梳理下谷歌定义的安卓应用设计规范,规范以 PPI =160 px 的设备为标准,此时的规格名为 MDPI,桌面图标大小为 48×48,那么假设现在使用的是能代表安卓阵营屏幕物理像素密度的三星 S7 (索大超凡入世,不算![]() ),其 PPI 约 576,那么想要在 S7 上呈现清晰的图标,你需要:
),其 PPI 约 576,那么想要在 S7 上呈现清晰的图标,你需要:
576/160 ≈ 3.6,再用 3.6×48 ≈ 173px ,即 173×173 px 的图标。
很接近 XXXH DPI 标准( xxx-high density screen, 640 DPI ),图标大小 192×192 px。
所以从目前手机的江湖来看,谷歌设备上至少需要:
36×36,48×48,72×72,96×96,144×144,192×192
6 种分辨率的图标,随着硬件技术的发展,以后还得妥妥往上加。
造福人民的神器
感叹前端的工作不好做,还好神器在手:realfavicongenerator.net ,人类的智慧就是从工具和用火开始的。
这是一个只用上传一张图片,就能自动生成上述 4 大平台图标,并自动输出引用代码的工具平台。
下面是效果演示
MacOS & Macbook Pro 2016 Touch Bar

官方建议使用分辨率大于 260×260 px 的原始素材,我还想补充下:最好是已经做了适当镂空的 PNG 图片,因为 MacOS 需要识别主体轮廓生成单色图标。
准备好后,点击「Select your Favicon picture」上传。
配置项详解
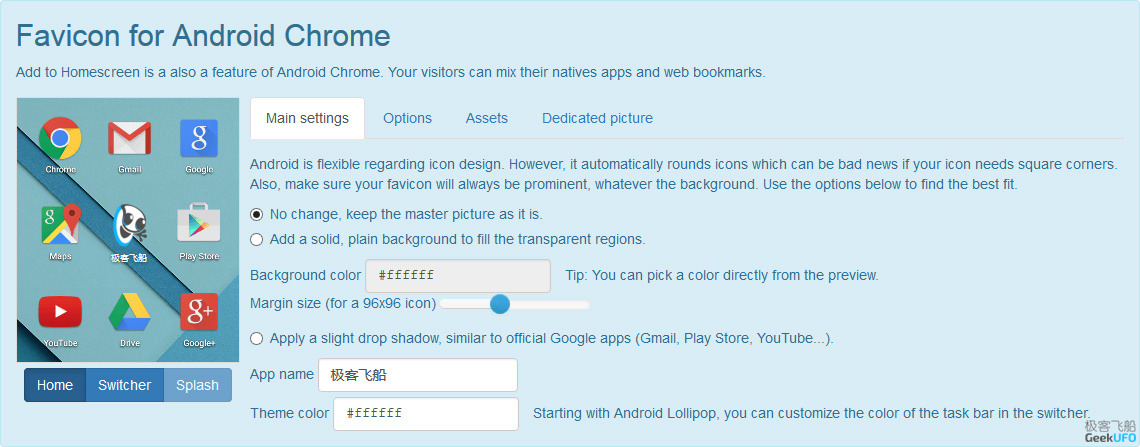
平台的默认设置适用性还不够好,我对一些配置项做了注解。
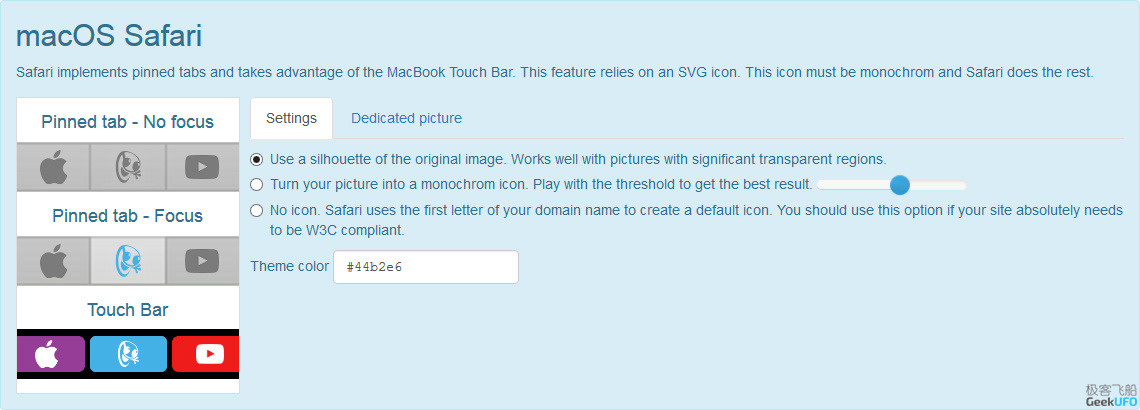
MacOS Safari 的设置相对简单,就是关于原图有没有镂空,多色模拟单色调整,和单色色彩自定义。
末尾的 「Favicon Generator Options」 作用分别是:
︱Path:自定义图标放置路径;
︱Version/Refresh:是否声明新图标替代老图标;
︱Compresstion:选择图片压缩质量;
︱Scaling algorithm:选择算法(这个我也不懂了,自己就选的默认项);
︱App name:当 IOS 和 Window 8 放置图标到桌面时,是使用页面的 Title 还是自定义的固定名称。
设置好上面这些后,点击 ![]() 输出 Html 代码和图标资源包,完成最后两步:
输出 Html 代码和图标资源包,完成最后两步:
︱1. 点击 「Favicon Package」下载资源包并放置在刚才自定义的网站路径;